This is not very reliable because another element outside of your specific container/element can have an impact on your form styles. There are generally two ways to style an element: Description the style property returns the values of an element's style attribute.
Streetwear Style Photography
Sports Stores In Downtown Denver
Casual Jumpsuit Outfit Ideas
Styling buttons in javascript
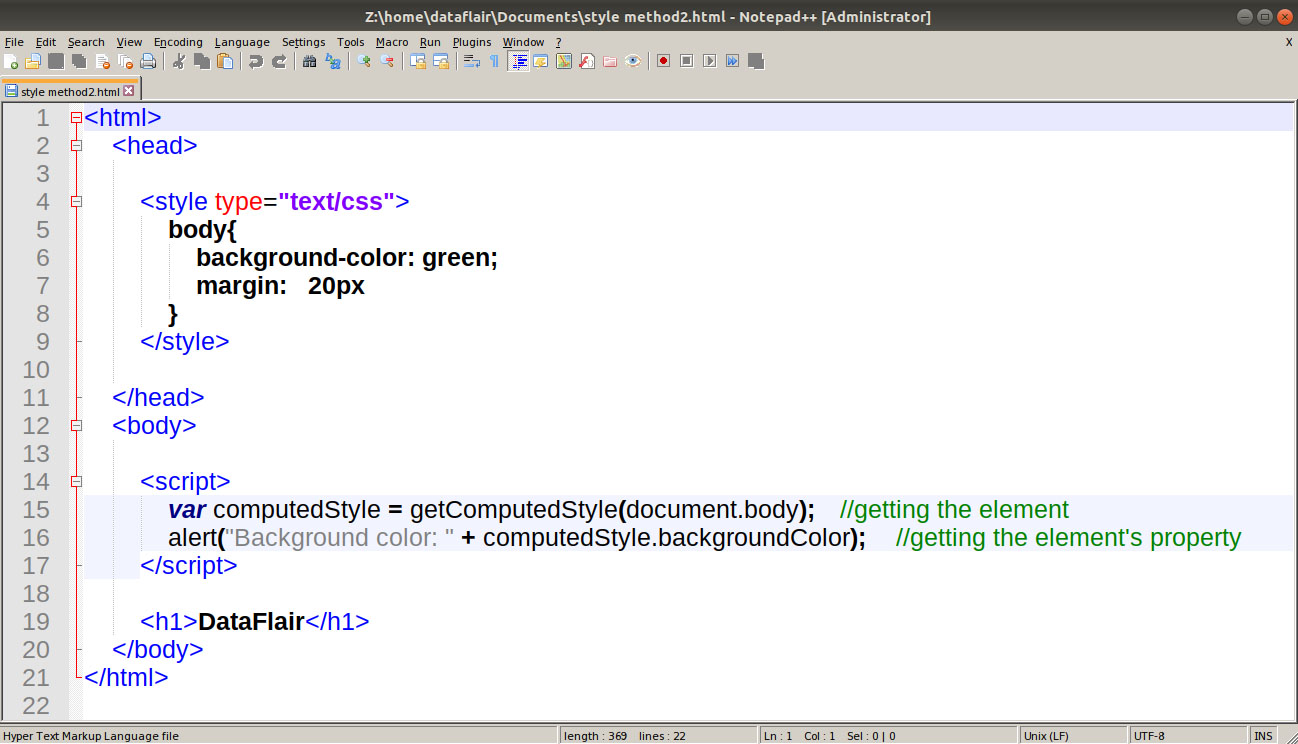
You are talking about what is known as computed style, check out these article on how to get it:
Let style = window.getcomputedstyle (element [,pseudoelement]);
The style property returns a cssstyledeclaration object. Guidelines for writing javascript code examples. How to set css properties and styles in javascript. However, you may want to.
Syntax window.getcomputedstyle ( element, pseudoelement) parameters return value more examples get all the computed styles from an element: The w3schools online code editor allows you to edit code and view the result in your browser Then, you use getcomputedstyle to get the element’s styles. // showing all of the styling on the element console.

Write properties directly into style:
Const element = document.queryselector('.element') const style =. Function getstyle (el, styleprop) { var value, defaultview = (el.ownerdocument || document).defaultview; With this property, you can set/return the following (in this order): Html indicates to the browser what elements should be included in the webpage (and in what order).
Along with cascading style sheets (css) and javascript. If (defaultview && defaultview.getcomputedstyle) { // sanitize property name to css notation // (hypen. First, select the element by using dom methods such as document.queryselector (). To get the styles of an element, you use the window.getcomputedstyle () method:

Also how to get css.this video covers style, csstext, setattribute, and getcomputedstyle.
The following guidelines cover writing javascript example code for mdn web docs. Function getstyle (oelm, strcssrule) { var strvalue = ; Create a class in css and add it: For your style example, you should get:
This article is a list of rules. The selected element has the style property that allows you to set the various styles to the. // showing all of the styling on the element console. Then you can use these objects to get all the css rules contained in each of the style tags.

Before it, we need to query the html element and set the.style attribute.
First, you need to select the element with queryselector. There are various ways to query an html element in javascript, which are as follows,. The style property is not really useful to get style information that comes from elsewhere, such as the style rules defined using the <<strong>style</strong>> elements, or external. Then, you use getcomputedstyle to get the element’s styles.






![[Solved] JavaScript get Styles 9to5Answer](https://i2.wp.com/sgp1.digitaloceanspaces.com/ffh-space-01/9to5answer/uploads/post/avatar/57556/template_javascript-get-styles20220509-3211739-9p1ycw.jpg)